Download Svg Border Around G - 297+ SVG PNG EPS DXF in Zip File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-j253.blogspot.com/2021/04/svg-border-around-g-297-svg-png-eps-dxf.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Border Around G - 297+ SVG PNG EPS DXF in Zip File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Border Around G - 297+ SVG PNG EPS DXF in Zip File But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. A svg filter using fecolormatrix and femorphology (see this post). But in this case, the color of the elements changes when applying the filter. Is there a way to add borders as in ul/li to the g's? I have an svg group with a rect inside of it, and would like the rect to act as a border for the group.
But in this case, the color of the elements changes when applying the filter. I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. A svg filter using fecolormatrix and femorphology (see this post).
But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. But in this case, the color of the elements changes when applying the filter. I could use svg lines to get the appropriate structure but is there a better you can add a border to the group elements, by creating <rect> elements inside them with the same dimensions as each group element. I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. This seems like it should be feasible, but i don't know where to prod to begin. Is there a way to add borders as in ul/li to the g's? A svg filter using fecolormatrix and femorphology (see this post).
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}But in this case, the color of the elements changes when applying the filter.

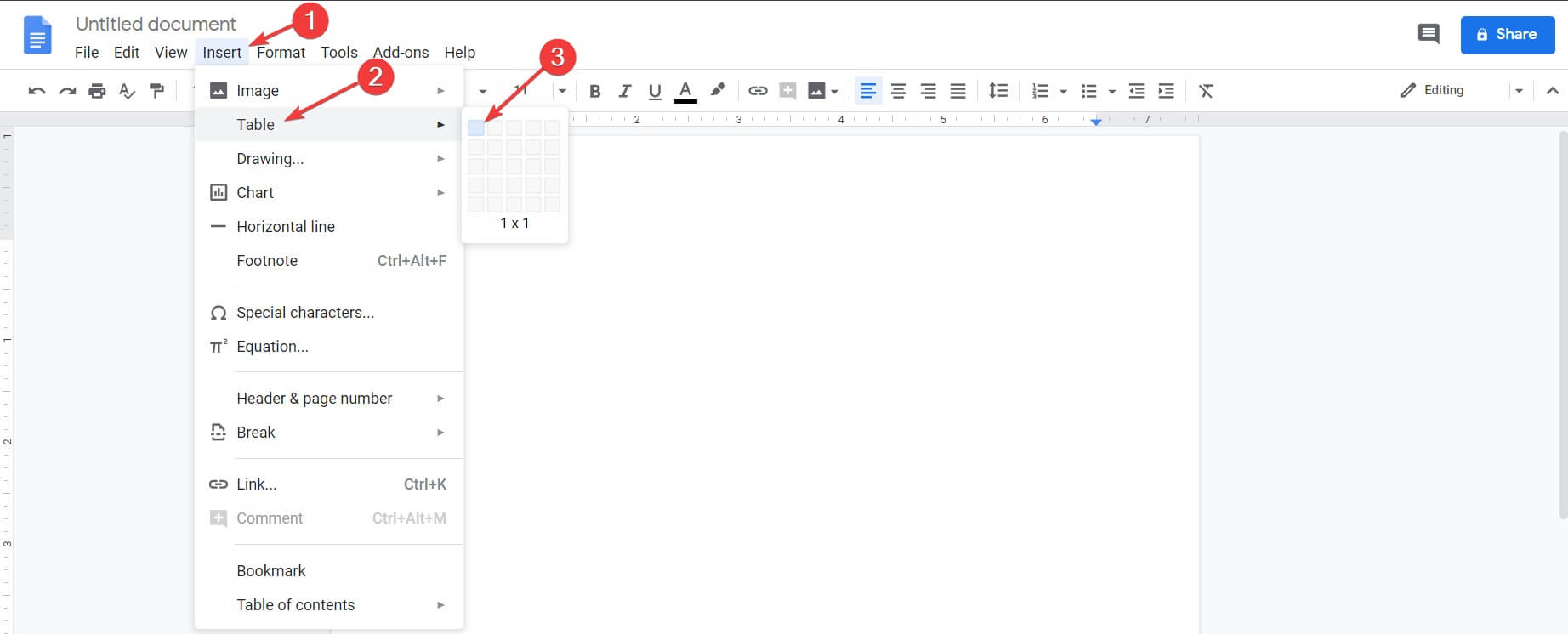
3 Ways To Create Awesome Borders On Google Docs from cdn.windowsreport.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Border Around G - 297+ SVG PNG EPS DXF in Zip File - Popular File Templates on SVG, PNG, EPS, DXF File But now i'd like to have an inside fill color and a stroke/border around it. But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. How to draw an outline around an object. This seems like it should be feasible, but i don't know where to prod to begin. But there's another drawback too: I have a little svg widget whose purpose is to display a list of angles (see image). Learn how to use svg images as the border of any sized container. Adobe illustrator outlines inside/outside borders during svg export, figma uses a when a layer in sketch has a border and a fill, the svg markup changes a bit. But in this case, the color of the elements changes when applying the filter.
Svg Border Around G - 297+ SVG PNG EPS DXF in Zip File SVG, PNG, EPS, DXF File
Download Svg Border Around G - 297+ SVG PNG EPS DXF in Zip File But now i'd like to have an inside fill color and a stroke/border around it. I have an svg group with a rect inside of it, and would like the rect to act as a border for the group.
But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. Is there a way to add borders as in ul/li to the g's? A svg filter using fecolormatrix and femorphology (see this post). But in this case, the color of the elements changes when applying the filter.
However, if you have a more complex background below the header, then the best choice. SVG Cut Files
Best Crochet Borders For Blankets Maria S Blue Crayon for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I could use svg lines to get the appropriate structure but is there a better you can add a border to the group elements, by creating <rect> elements inside them with the same dimensions as each group element. But in this case, the color of the elements changes when applying the filter. A svg filter using fecolormatrix and femorphology (see this post).
How To Add Remove Chart Border In Excel Free Excel Tutorial for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A svg filter using fecolormatrix and femorphology (see this post). This seems like it should be feasible, but i don't know where to prod to begin. But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded.
Global Inequities And Political Borders Challenge Nature Conservation Under Climate Change Pnas for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a way to add borders as in ul/li to the g's? But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. This seems like it should be feasible, but i don't know where to prod to begin.
How To Add A Border In Word Javatpoint for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a way to add borders as in ul/li to the g's? A svg filter using fecolormatrix and femorphology (see this post). I could use svg lines to get the appropriate structure but is there a better you can add a border to the group elements, by creating <rect> elements inside them with the same dimensions as each group element.
How To Add A Border To A Picture In Google Slides Solve Your Tech for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. This seems like it should be feasible, but i don't know where to prod to begin. But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded.
Swiftui Tip How To Draw A Border With Rounded Corners for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But in this case, the color of the elements changes when applying the filter. I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. I could use svg lines to get the appropriate structure but is there a better you can add a border to the group elements, by creating <rect> elements inside them with the same dimensions as each group element.
Borders And Shades In Word 2010 Tutorialspoint for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. But in this case, the color of the elements changes when applying the filter. Is there a way to add borders as in ul/li to the g's?
3 Ways To Create Awesome Borders On Google Docs for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This seems like it should be feasible, but i don't know where to prod to begin. I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. Is there a way to add borders as in ul/li to the g's?
Swiftui Tip How To Draw A Border With Rounded Corners for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. Is there a way to add borders as in ul/li to the g's? A svg filter using fecolormatrix and femorphology (see this post).
Add Panel Border To Ggplot2 Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. A svg filter using fecolormatrix and femorphology (see this post). I have an svg group with a rect inside of it, and would like the rect to act as a border for the group.
How To Add A Border In Word Javatpoint for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a way to add borders as in ul/li to the g's? But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. A svg filter using fecolormatrix and femorphology (see this post).
Borders And Shades In Word 2010 Tutorialspoint for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A svg filter using fecolormatrix and femorphology (see this post). I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. But in this case, the color of the elements changes when applying the filter.
Border Images Free Vectors Stock Photos Psd for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. Is there a way to add borders as in ul/li to the g's? This seems like it should be feasible, but i don't know where to prod to begin.
How To Add A Border In Word Javatpoint for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I could use svg lines to get the appropriate structure but is there a better you can add a border to the group elements, by creating <rect> elements inside them with the same dimensions as each group element. Is there a way to add borders as in ul/li to the g's? I have an svg group with a rect inside of it, and would like the rect to act as a border for the group.
How To Align A Chart To A Border In Excel Microsoft Excel Help Youtube for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A svg filter using fecolormatrix and femorphology (see this post). But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. I could use svg lines to get the appropriate structure but is there a better you can add a border to the group elements, by creating <rect> elements inside them with the same dimensions as each group element.
3 Ways To Create Awesome Borders On Google Docs for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a way to add borders as in ul/li to the g's? This seems like it should be feasible, but i don't know where to prod to begin. But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded.
Borders And Shades In Word 2010 Tutorialspoint for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I could use svg lines to get the appropriate structure but is there a better you can add a border to the group elements, by creating <rect> elements inside them with the same dimensions as each group element. This seems like it should be feasible, but i don't know where to prod to begin. A svg filter using fecolormatrix and femorphology (see this post).
Borders And Shading Customguide for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A svg filter using fecolormatrix and femorphology (see this post). This seems like it should be feasible, but i don't know where to prod to begin. Is there a way to add borders as in ul/li to the g's?
How To Increase Border Width In Google Sheets for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. A svg filter using fecolormatrix and femorphology (see this post). Is there a way to add borders as in ul/li to the g's?
How To Add Border For An Image Tex Latex Stack Exchange for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But in this case, the color of the elements changes when applying the filter. A svg filter using fecolormatrix and femorphology (see this post). But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded.
Longest Land Borders Worldwide Statista for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I could use svg lines to get the appropriate structure but is there a better you can add a border to the group elements, by creating <rect> elements inside them with the same dimensions as each group element. This seems like it should be feasible, but i don't know where to prod to begin. A svg filter using fecolormatrix and femorphology (see this post).
Download I have a little svg widget whose purpose is to display a list of angles (see image). Free SVG Cut Files
How To Crop Video Borders Using Vsdc Free Video Editor for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. Is there a way to add borders as in ul/li to the g's? But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. A svg filter using fecolormatrix and femorphology (see this post). I could use svg lines to get the appropriate structure but is there a better you can add a border to the group elements, by creating <rect> elements inside them with the same dimensions as each group element.
But in this case, the color of the elements changes when applying the filter. I have an svg group with a rect inside of it, and would like the rect to act as a border for the group.
How To Add Border To Video for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But in this case, the color of the elements changes when applying the filter. Is there a way to add borders as in ul/li to the g's? A svg filter using fecolormatrix and femorphology (see this post). I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded.
I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. But in this case, the color of the elements changes when applying the filter.
Border Design 8 Tips Modern Examples for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But in this case, the color of the elements changes when applying the filter. Is there a way to add borders as in ul/li to the g's? But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. I could use svg lines to get the appropriate structure but is there a better you can add a border to the group elements, by creating <rect> elements inside them with the same dimensions as each group element. I have an svg group with a rect inside of it, and would like the rect to act as a border for the group.
A svg filter using fecolormatrix and femorphology (see this post). But in this case, the color of the elements changes when applying the filter.
How To Add A Border In Word Javatpoint for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I could use svg lines to get the appropriate structure but is there a better you can add a border to the group elements, by creating <rect> elements inside them with the same dimensions as each group element. A svg filter using fecolormatrix and femorphology (see this post). But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. But in this case, the color of the elements changes when applying the filter.
But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. I have an svg group with a rect inside of it, and would like the rect to act as a border for the group.
Calculating Area Skillsyouneed for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a way to add borders as in ul/li to the g's? But in this case, the color of the elements changes when applying the filter. I could use svg lines to get the appropriate structure but is there a better you can add a border to the group elements, by creating <rect> elements inside them with the same dimensions as each group element. But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. I have an svg group with a rect inside of it, and would like the rect to act as a border for the group.
A svg filter using fecolormatrix and femorphology (see this post). I have an svg group with a rect inside of it, and would like the rect to act as a border for the group.
3 Ways To Create Awesome Borders On Google Docs for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But in this case, the color of the elements changes when applying the filter. I could use svg lines to get the appropriate structure but is there a better you can add a border to the group elements, by creating <rect> elements inside them with the same dimensions as each group element. Is there a way to add borders as in ul/li to the g's? But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. A svg filter using fecolormatrix and femorphology (see this post).
But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. A svg filter using fecolormatrix and femorphology (see this post).
How To Add A Border To A Picture In Google Slides Solve Your Tech for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But in this case, the color of the elements changes when applying the filter. A svg filter using fecolormatrix and femorphology (see this post). Is there a way to add borders as in ul/li to the g's? I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded.
But in this case, the color of the elements changes when applying the filter. But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded.
Borders And Shades In Word 2010 Tutorialspoint for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. I could use svg lines to get the appropriate structure but is there a better you can add a border to the group elements, by creating <rect> elements inside them with the same dimensions as each group element. But in this case, the color of the elements changes when applying the filter. A svg filter using fecolormatrix and femorphology (see this post).
A svg filter using fecolormatrix and femorphology (see this post). But in this case, the color of the elements changes when applying the filter.
How To Add A Border In Word Javatpoint for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I could use svg lines to get the appropriate structure but is there a better you can add a border to the group elements, by creating <rect> elements inside them with the same dimensions as each group element. I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. Is there a way to add borders as in ul/li to the g's? But in this case, the color of the elements changes when applying the filter.
But in this case, the color of the elements changes when applying the filter. But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded.
How To Add White Frames To Instagram Photos Apps And Tricks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A svg filter using fecolormatrix and femorphology (see this post). But in this case, the color of the elements changes when applying the filter. I could use svg lines to get the appropriate structure but is there a better you can add a border to the group elements, by creating <rect> elements inside them with the same dimensions as each group element. Is there a way to add borders as in ul/li to the g's? I have an svg group with a rect inside of it, and would like the rect to act as a border for the group.
But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. But in this case, the color of the elements changes when applying the filter.
How To Add Border For An Image Tex Latex Stack Exchange for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. Is there a way to add borders as in ul/li to the g's? I could use svg lines to get the appropriate structure but is there a better you can add a border to the group elements, by creating <rect> elements inside them with the same dimensions as each group element. A svg filter using fecolormatrix and femorphology (see this post).
But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. I have an svg group with a rect inside of it, and would like the rect to act as a border for the group.
How To Add Slide Border To All Page In Google Slides Document Youtube for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I could use svg lines to get the appropriate structure but is there a better you can add a border to the group elements, by creating <rect> elements inside them with the same dimensions as each group element. A svg filter using fecolormatrix and femorphology (see this post). But in this case, the color of the elements changes when applying the filter. But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. I have an svg group with a rect inside of it, and would like the rect to act as a border for the group.
But in this case, the color of the elements changes when applying the filter. I have an svg group with a rect inside of it, and would like the rect to act as a border for the group.
How To Add White Frames To Instagram Photos Apps And Tricks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. I could use svg lines to get the appropriate structure but is there a better you can add a border to the group elements, by creating <rect> elements inside them with the same dimensions as each group element. Is there a way to add borders as in ul/li to the g's? But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. A svg filter using fecolormatrix and femorphology (see this post).
But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. But in this case, the color of the elements changes when applying the filter.
Everything You Need To Know About The Mexico United States Border History for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. But in this case, the color of the elements changes when applying the filter. A svg filter using fecolormatrix and femorphology (see this post). But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. Is there a way to add borders as in ul/li to the g's?
But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. I have an svg group with a rect inside of it, and would like the rect to act as a border for the group.
Best Crochet Borders For Blankets Maria S Blue Crayon for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A svg filter using fecolormatrix and femorphology (see this post). I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. Is there a way to add borders as in ul/li to the g's? But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. I could use svg lines to get the appropriate structure but is there a better you can add a border to the group elements, by creating <rect> elements inside them with the same dimensions as each group element.
I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. A svg filter using fecolormatrix and femorphology (see this post).
Margin Vs Padding What S The Difference Pluralsight for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. I could use svg lines to get the appropriate structure but is there a better you can add a border to the group elements, by creating <rect> elements inside them with the same dimensions as each group element. But in this case, the color of the elements changes when applying the filter. Is there a way to add borders as in ul/li to the g's? But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded.
I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. But in this case, the color of the elements changes when applying the filter.
How To Remove Table Borders In A Google Docs Table Web Applications Stack Exchange for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But in this case, the color of the elements changes when applying the filter. Is there a way to add borders as in ul/li to the g's? A svg filter using fecolormatrix and femorphology (see this post). But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. I have an svg group with a rect inside of it, and would like the rect to act as a border for the group.
But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. I have an svg group with a rect inside of it, and would like the rect to act as a border for the group.
Global Inequities And Political Borders Challenge Nature Conservation Under Climate Change Pnas for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. A svg filter using fecolormatrix and femorphology (see this post). But in this case, the color of the elements changes when applying the filter. I could use svg lines to get the appropriate structure but is there a better you can add a border to the group elements, by creating <rect> elements inside them with the same dimensions as each group element.
But in this case, the color of the elements changes when applying the filter. I have an svg group with a rect inside of it, and would like the rect to act as a border for the group.
How To Align A Chart To A Border In Excel Microsoft Excel Help Youtube for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a way to add borders as in ul/li to the g's? I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. But in this case, the color of the elements changes when applying the filter. I could use svg lines to get the appropriate structure but is there a better you can add a border to the group elements, by creating <rect> elements inside them with the same dimensions as each group element.
But in this case, the color of the elements changes when applying the filter. A svg filter using fecolormatrix and femorphology (see this post).
React Borders Bootstrap 4 Material Design Examples Tutorial Material Design For Bootstrap for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. I could use svg lines to get the appropriate structure but is there a better you can add a border to the group elements, by creating <rect> elements inside them with the same dimensions as each group element. But in this case, the color of the elements changes when applying the filter. But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. A svg filter using fecolormatrix and femorphology (see this post).
But in this case, the color of the elements changes when applying the filter. But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded.
